728x90
반응형

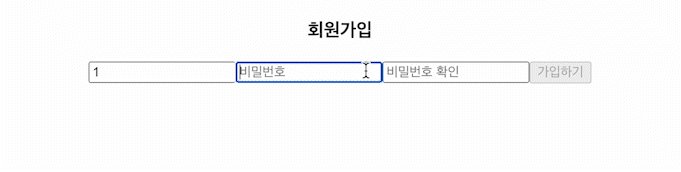
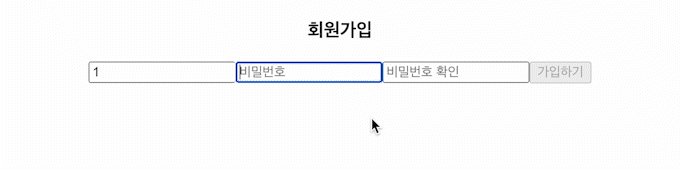
회원가입 서비스를 만들려고 하는데 비밀번호와 비밀번호 확인가 일치할 때만 가입할 수 있도록 만들고 싶었습니다.
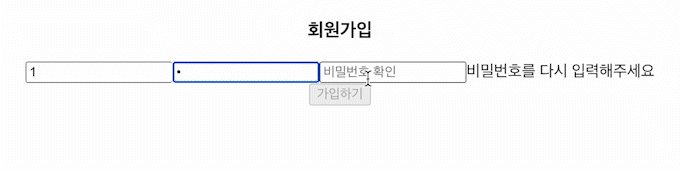
하지만 위와 같이 비밀번호를 동일하게 입력했음에도 불구하고 한 박자 느리게 useState가 반영되었습니다.
const onChange = (e) => {
setUser({
...user,
[e.target.name]: e.target.value,
})
if(user.password === user.passwordCheck) {
setIsPassword(true);
} else{
setIsPassword(false);
}
}코드를 보면 input에 상태값이 바뀔 때마다 onChange 함수가 실행되면서 만약password와 passwordCheck가 같다면 true로 바꿔주고 같지 않다면 false로 바꿔줍니다.
하지만 변경된 값이 바로 반영되지 않기 때문에 앞에서 본 것처럼 이상하게 동작해서 당황스러웠습니다.
알고보니 useState가 비동기라서 바로 반영되지 않습니다!
useEffect(() => {
if(user.password === user.passwordCheck) {
setIsPassword(true);
} else{
setIsPassword(false);
}
}, [user])해결방법으로는 위와 같이 useEffect를 이용하는 것입니다.
비밀번호 확인하는 코드를 useEffect()에 넣어주시고 input의 value 값이 바뀔 때마다 실행하게 합니다.

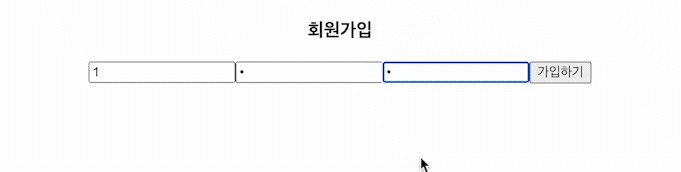
짜잔 아주 잘 동작하는 것을 볼 수 있습니다.
마술 같았던 useEffect()에도 주의할 점이 있다는 것을 알았습니다.
728x90
반응형
'Front Side > Library > React' 카테고리의 다른 글
| React에서 세션이 생성되지만 유지 되지 않는 Issue 해결 - withCredentials 옵션 (0) | 2022.10.17 |
|---|---|
| [React] 회원가입과 로그인 서비스 구현 중 컴포넌트 재사용 (1) (0) | 2022.10.08 |
| [React] useEffect 두 번 호출?! with.StrictMode (0) | 2022.08.21 |
| [React] 리액트 이해하고 사용하기 (3) useEffect (0) | 2022.08.16 |
| [React] 리액트 이해하고 사용하기 (2) useState() 이용해서 리렌더링 하기 (0) | 2022.07.30 |


댓글