728x90
반응형
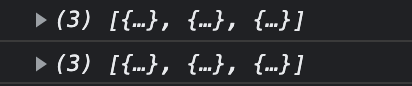
useEffect을 이용해서 백엔드로부터 받은 data를 확인하기 위해 console.log을 찍어보았습니다.

그런데..무려 두 번이나 콘솔에 찍혔습니다.
어째서 두 번이 호출된 것일까요? 🤔
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);이유는 <React.StrictMode> 태그에 감싸져 있으면 개발 단계에서 오류를 잘 잡기 위해 두 번씩 렌더링 된다고 합니다!
useEffect과 관련된 사항이 아니었군요.
그렇다면 StrictMode는 무엇일까요?
바로 React에서 제공하는 검사 도구입니다.
개발 모드일 때만 디버그를 하며 해당 태그로 감싸져 있는 컴포넌트의 자손까지 검사를 한다고 합니다.
공식문서 : https://ko.reactjs.org/docs/strict-mode.html
Strict 모드 – React
A JavaScript library for building user interfaces
ko.reactjs.org

삭제하니 인제는 딱 한 번만 useEffect가 호출되는 것을 볼 수 있습니다.
React.StricMode는 개발모드에서만 활성화되고 프로덕션 빌드에는 영향을 미치지 않기 때문에 두번 호출 되는 것을 원하지 않는 분들은 삭제하셔도 괜찮습니다.
728x90
반응형
'Front Side > Library > React' 카테고리의 다른 글
| [React] 회원가입과 로그인 서비스 구현 중 컴포넌트 재사용 (1) (0) | 2022.10.08 |
|---|---|
| [React] useState() 바로 반영 안되는 현상 해결 (0) | 2022.09.21 |
| [React] 리액트 이해하고 사용하기 (3) useEffect (0) | 2022.08.16 |
| [React] 리액트 이해하고 사용하기 (2) useState() 이용해서 리렌더링 하기 (0) | 2022.07.30 |
| [React] 리액트 이해하고 사용하기 (1) JSX (0) | 2022.07.30 |



댓글