728x90
반응형
VSCode 똑똑하게 쓰는 방법: 단축키!

VSCode는 Top IDE index에서 무려 2위를 달성할 정도로 많은 개발자들이 사용하는 툴입니다.
저도 벌써 1년 이상 사용하고 있는데, 단축키를 생활화 할수록 개발 속도가 빨라져 좋더라고요.
기본적으로 VSCode에서 제공하는 단축키들이 있습니다.
VSCode 단축키 확인하기

왼쪽 하단에 있는 톱니바퀴를 누르시거나 단축키를 사용하셔서 Command Palette에 들어가주세요.

keyboard shortcuts를 검색하시면 위 캡쳐와 같이 나옵니다.
그중 Open Keyboard Shortcuts를 눌러주세요.

그럼 상당히 많은 단축키를 볼 수 있습니다.
대체로 여러분들이 많이 사용하는 단축키는 미리 입력이 되어져 있을 겁니다.
단축키 수정하기

예를 들어, 저는 터미널 창을 여는 단축키를 더욱 손이 가기 쉽게 바꾸고 싶습니다.
그럼 검색창에 terminal만 입력하셔도 상당히 많이 커맨드를 보실 수 있습니다.

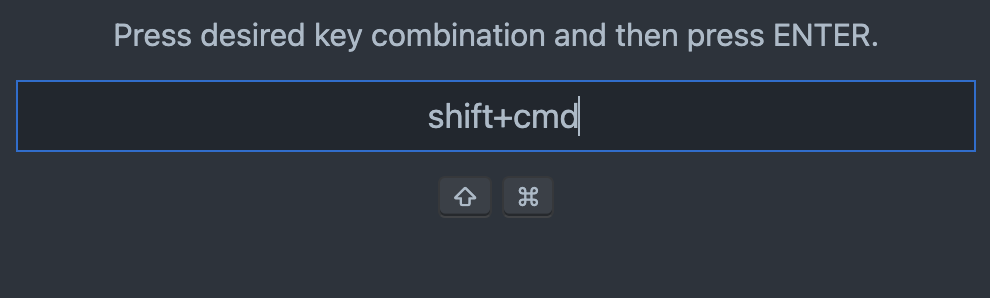
인제 Create New Terminal의 keybinding을 두번 클릭하시면 위와 같은 창이 떠서 원하는 단축키를 입력해주세요.
그럼 끝입니다.
매우 쉽죠?
728x90
반응형
'Back Side > etc' 카테고리의 다른 글
| [VSCode] extensions 업데이트 자동에서 수동으로 바꾸기 (0) | 2023.03.13 |
|---|---|
| [Axios] query를 보내고 싶은 그대, 이것만 기억하기 (0) | 2023.03.09 |
| [VSCode] Gitmoji Extension 클릭해도 안나오는 오류 방안 (0) | 2023.01.12 |
| [CSS] 내가 다시 볼려고 작성한 CSS 모음집 (0) | 2023.01.06 |
| 백엔드 개발자라면 아묻따 필독서 - 데이터 중심 애플리케이션 설계 (0) | 2022.12.26 |


댓글