728x90
반응형
간단하게 변수에 객체를 넣고 싶었다.
그런데 객체에 object와 Object가 있다는 것을 알았다.
문제점

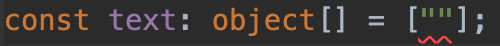
text라는 변수에 object[]라는 타입을 지정했다.

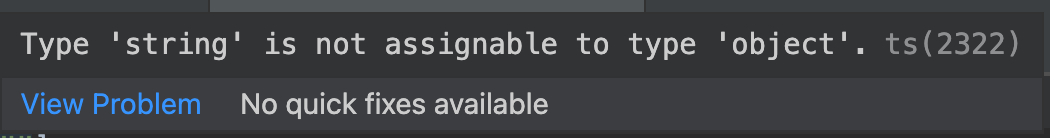
일부러 string을 넣어보니 바로 타입 에러가 표시되어 잘못 지정해줬다는 것을 개발자에게 알려준다.
이럴 경우 코드 작성시 생길 수 있는 에러 확률을 현저히 낮춰준다.

하지만 Object[]를 주면 오류가 뜨지 않는다.
이럴경우 매우 당황스러운 순간이다.
어째서 object는 잡아주고 Object는 잡아주지 않는 것일까?
차이점
object의 경우 원시형이 아닌 모든 값들을 받을 수 있다.
즉, string, number, boolean, symbol, null, undefined가 들어오면 type 에러를 발생한다는 것이다.
하지만 원시형이 아닌 object나 array가 들어올 경우 type 에러가 발생하지 않는다.
Object는 모든 객체가 할당될 수 있다!
any처럼 모든 값을 넣어도 ok이기 때문에 Object을 쓰는 일을 자제하기로 하자.
728x90
반응형
'Language > TypeScript' 카테고리의 다른 글
| [TS] TypeScript에서 Enum을 쓰면 안된다! (이유, 방안) (0) | 2022.10.13 |
|---|---|
| TypeScript + NodeJS(express) + MongoDB 조합으로 API 서버 만들때 주의할 점 (0) | 2022.09.28 |
| TypeScript에서 <T>란 무엇일까? - Generic Type (1) | 2022.09.26 |
| [TypeScript] Property 'user' does not exist on type 'Session & Partial<SessionData>'. ts(2339) 해결 (0) | 2022.07.01 |
| [TypeScript] Optional Chaining - 옵셔널 체이닝 (0) | 2022.06.07 |



댓글