오픈소스를 사용하고 싶은데 어떻게 사용해야할지 몰라 헤매다가
코코아팟을 이용해서 iOS에 라이브러리를 사용할 수 있다는 것을 알게 되었습니다.
📌 코코아팟 설치하기
1. 터미널에 설치 코드 입력하기
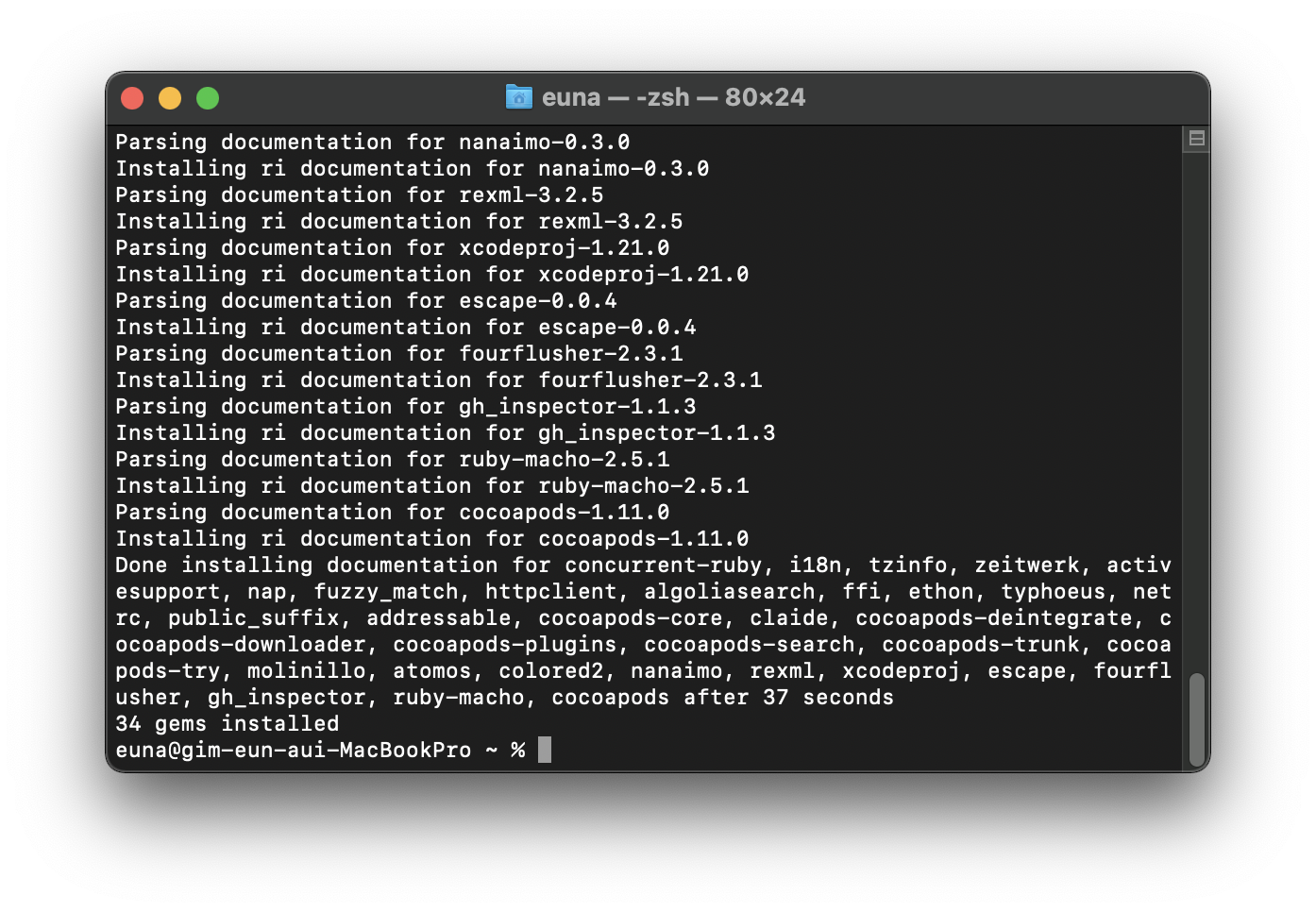
sudo gem install cocoapods터미널에 설치 코드를 입력한 후 맥 암호를 입력하면
바로 코코아팟 설치가 됩니다.

이렇게 나왔다면 성공!
2. 터미널에 프로젝트 경로 설정하기 + pod 파일 생성 후 열기

터미널 명령어인 cd를 이용해서 프로젝트에 들어가주세요.
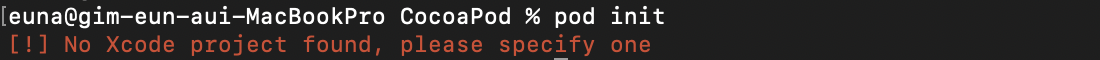
pod initpod 파일을 생성해줍니다.

앗.. Xcode 프로젝트를 먼저 생성해주고 해야하네요.
빈 프로젝트에는 생성이 안됩니다!
터미널 명령어인 cd - 를 입력하여 뒤로 가서 Xcode 프로젝트가 있는 곳을 경로를 재설정해줍니다.

파일이 잘 생성되었네요.
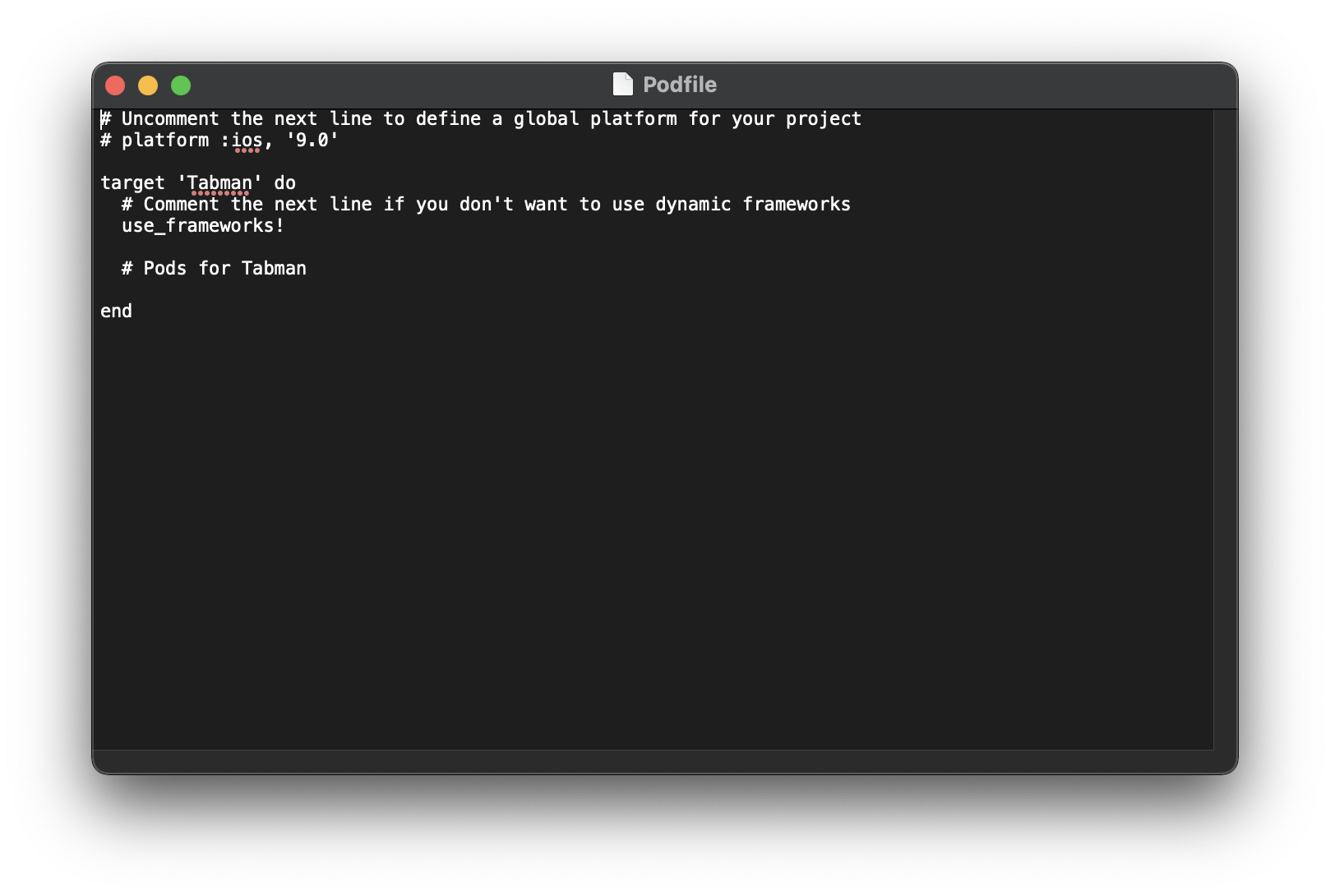
다음으로 podfile을 열어보겠습니다.
open -e podfile프로젝트 경로에서 위 코드를 입력하면

텍스트 편집기로 파일이 열립니다.
인제 라이브러리 Tabman을 사용하도록 하겠습니다!
📌 라이브러리 Tabman 사용하기
라이브러리 주소 :
https://github.com/uias/Tabman
GitHub - uias/Tabman: ™️ A powerful paging view controller with interactive indicator bars
™️ A powerful paging view controller with interactive indicator bars - GitHub - uias/Tabman: ™️ A powerful paging view controller with interactive indicator bars
github.com
https://github.com/uias/Pageboy
GitHub - uias/Pageboy: 📖 A simple, highly informative page view controller
📖 A simple, highly informative page view controller - GitHub - uias/Pageboy: 📖 A simple, highly informative page view controller
github.com
1. 라이브러리 설치하기
pod 'Tabman', '~> 2.11'
pod 'Pageboy', '~> 3.6'라이브러리 코드는 업데이트 되기 때문에 라이브러리 주소에 들어가셔서

화면에 보이는 코드로 작성하시길 바랍니다.

아까 열어두었던 텍스트 편집기에 라이브러리 코드를 작성해주면 됩니다.
(Pageboy도 추가해서 같이 다운로드 해주세요..!)
커맨드 + s 로 저장해주세요.
pod install터미널에서 pod를 설치해주면 podfile에 입력한 라이브러리 설치가 완료됩니다.

이렇게 나왔다면 설치 완료!
2. 라이브러리 사용하기
이제 원하는 곳에서 라이브러리를 임포트하여 자유롭게 사용할 수 있습니다.
그럼 본격적으로 Tabman을 사용하도록 하겠습니다.
2-0. xcworkspace로 실행시켜주기 (매우매우 중요)

이걸 몰라서 돌고 돌았네요.
설치가 잘 완료되었다면 프로젝트 안에 .xcworkspace라는 파일이 생성되었을 것입니다.
원래라면 .xcodeproj를 눌러 xcode에서 작업을 했을 겁니다.
하지만 인제는 그 아래에 있는 .xcworkspace에 들어가서 작업을 해주셔야 합니다!
(.xcodeproj에서는 import가 전혀 먹히지 않음)
2-1. 뷰컨트롤러 2개 더 만들기

ViewController2,3으로 swift 파일을 생성한 후
import UIKit
class ViewController2: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}위 코드와 같이 채워주세요.

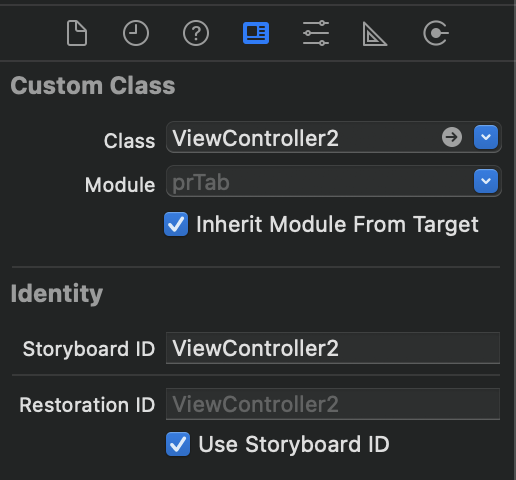
그 후 스토리보드 id와 class를 연결해주시면 됩니다.
2. ViewController 코드 작성
여기에서 잠깐!!
알고보니 라이브러리 Pageboy도 설치해줘야지 사용할 수 있었습니다.
휴..코드가 안되서 다시 삭제하고 페이지보이까지 추가해서 설치해줬습니다.
import Tabman
import Pageboy
class ViewController: TabmanViewController {
private var viewControllers: Array<UIViewController> = []
override func viewDidLoad() {
super.viewDidLoad()
let vc2 = UIStoryboard.init(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "ViewController2") as! ViewController2
let vc3 = UIStoryboard.init(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "ViewController3") as! ViewController3
viewControllers.append(vc2)
viewControllers.append(vc3)
self.dataSource = self
// Create bar
let bar = TMBar.ButtonBar()
bar.layout.transitionStyle = .snap // Customize
// Add to view
addBar(bar, dataSource: self, at: .top)
}
}
extension ViewController: PageboyViewControllerDataSource, TMBarDataSource {
func barItem(for bar: TMBar, at index: Int) -> TMBarItemable {
let item = TMBarItem(title: "")
item.title = "Page \(index)"
item.image = UIImage(named: "image.png")
// ↑↑ 이미지는 이따가 탭바 형식으로 보여줄 때 사용할 것이니 "이미지가 왜 있지?" 하지말고 넘어가주세요.
return item
}
func numberOfViewControllers(in pageboyViewController: PageboyViewController) -> Int {
return viewControllers.count
}
func viewController(for pageboyViewController: PageboyViewController,
at index: PageboyViewController.PageIndex) -> UIViewController? {
return viewControllers[index]
}
func defaultPage(for pageboyViewController: PageboyViewController) -> PageboyViewController.Page? {
return nil
}
}ViewController에 위 코드를 넣어주시면 됩니다.

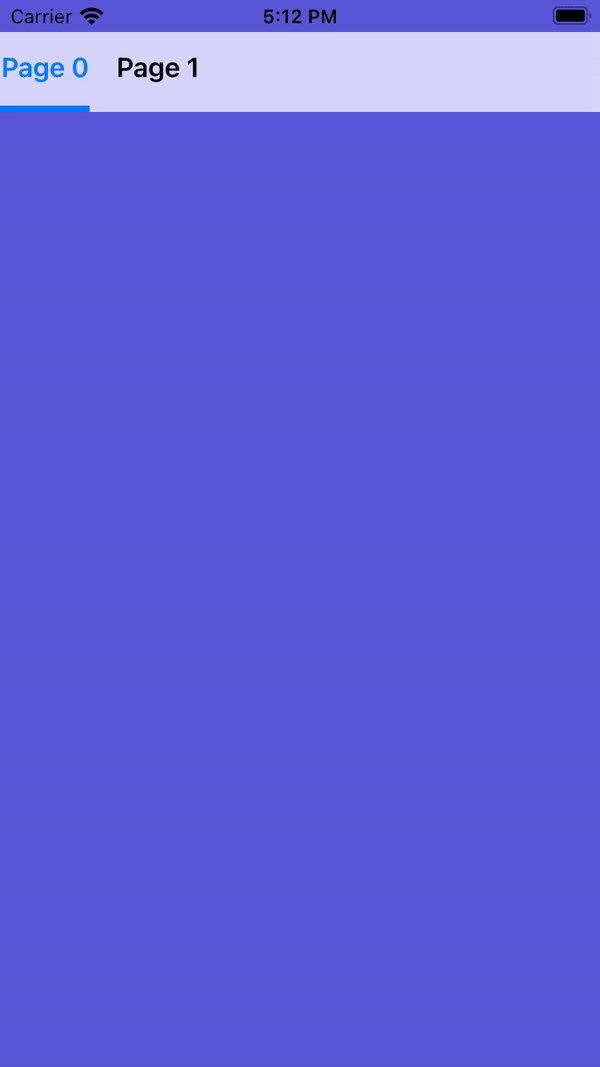
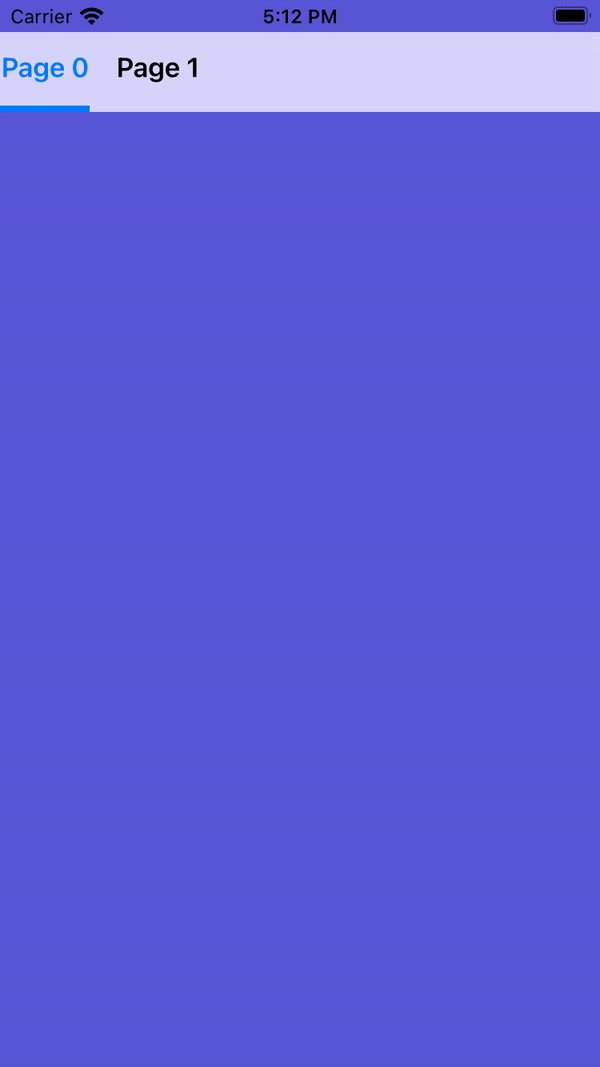
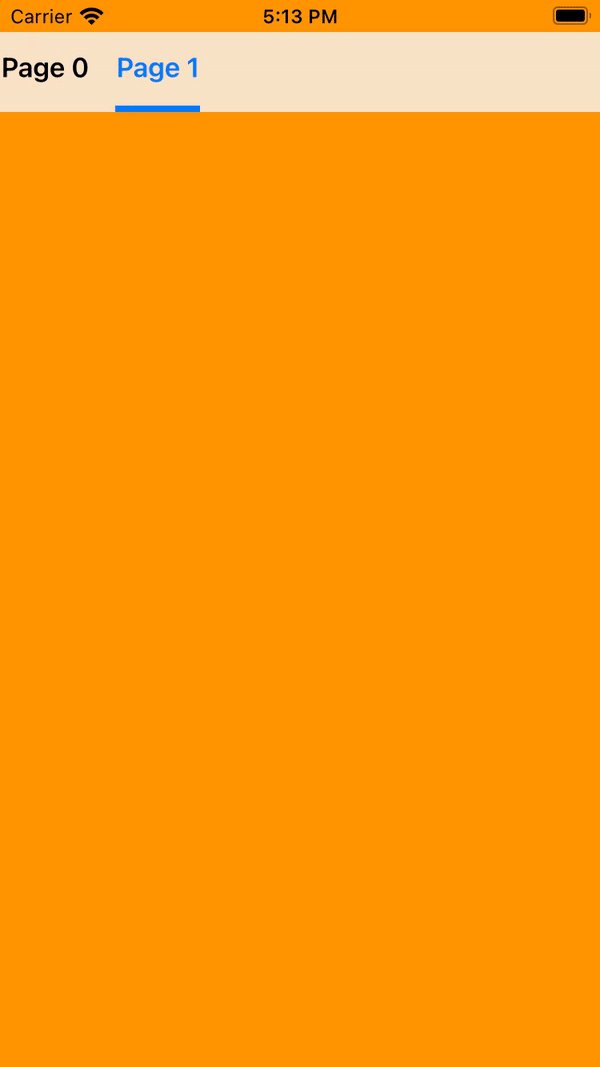
그러면 이렇게 상단 탭처럼 작동하게 되었습니다.
예제로 만들거라 손 볼 것이 많지만 잘되어서 기쁘네요.
참고한 사이트
iOS Swift 코코아팟(CocoaPods) 설치 방법
안녕하세요 Gons 입니다. 신입개발자(초급개발자)입니다. 제가 초보이기 때문에 초보자 눈높이 맞춰 알려드릴 수 있습니다. 많은 분들에게 도움이 되었으면 좋겠습니다. 틀린부분이 있으면 알려
gonslab.tistory.com
https://gonslab.tistory.com/17
iOS Swift 라이브러리 Tabman 사용하기
안녕하세요 Gons 입니다. 오늘은 안드로이드의 ViewPager 같은 라이브러리 Tabman 을 사용해보겠습니다. 기본탭바는 커스텀하기 힘들고 스크롤로 전환되지 않기 때문에 Tabman 을 사용해보겠습니다. 가
gonslab.tistory.com
https://velog.io/@iammiori/iOS-opensource-tabman
[iOS-opensource] tabman (상단탭)
iOS opensource는 open source 사용, 적용법에 대해 기록해 두는 곳 입니다.배달의민족 캡처배달의 민족 어플 캡처본 입니다 위의 사진의 노란색 부분(상단)을 구현하려면, 안드로이드에서 tab layout을 사
velog.io
댓글