728x90
반응형
피그마로 앱 디자인을 공부하던 중
가장 유용하게 쓰일 가로 스크롤이 안 되었다가
해결한 방법에 대해 공유하도록 하겠습니다.
연정님의 유튜브를 보면서 세로 스크롤은 잘 되었는데 가로 스크롤이 되지 않아 난감했습니다.
분명 저는 잘 따라했는데 말이죠..(아님 ㅎ)

유튜브에서 나온 가로 스크롤 방법으로는
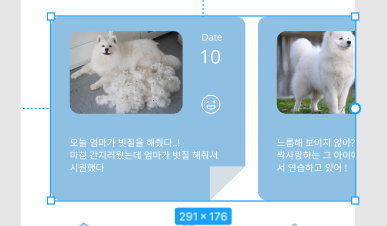
1) 5개의 카드를 선택한 후 Aato Layout를 클린해줍니다.
2) 오른쪽 클린 후 Frame selection을 눌러줍니다.
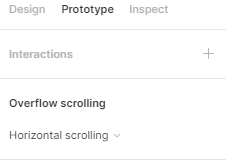
3) Prototype에 들어가서 No scrolling을 Horizontal scrolling으로 바꿔줍니다.
반응형
하지만 저는 작동하지 않았습니다.
유튜브 영상에서 제가 무심코 넘어갔던 부분이 큰 파장을 불러 일으켰습니다.
(안해도 되는 부분인 줄 알았어요..)


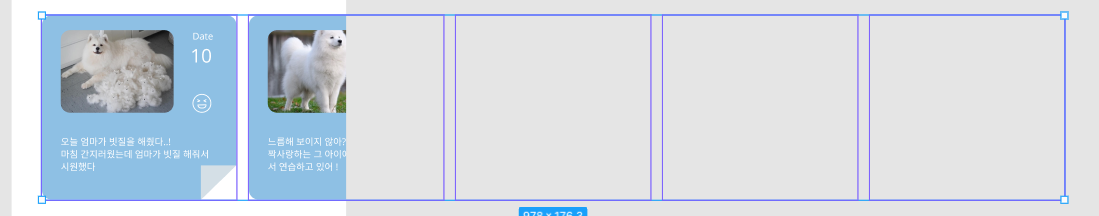
바로 2번째 Frame selection을 눌러준 후 프레임의 가로 길이를 조정해줘야 합니다..! 스크롤 영역을 지정해주지 않으면

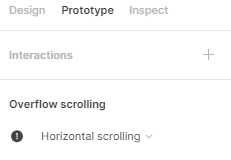
이렇게 가로 스크롤을 선택했을 때 옆에 느낌표를 보실 수 있습니다. 처음엔 왜 저런게 뜨지 하고 의아했는데 아마 스크롤 영역을 지정해주지 않아서 경고해준 것 같습니다.

잘 지정해주었다면 느낌표가 바로 없어지죠.
실은 유튜브 꼼꼼히 봤다면 일어나지 않았을 문제이지만
혹시 저처럼 무심코 넘어가신 분들은 참고하시길 바랍니다.
728x90
반응형
댓글